| vue跳转到新页面,打开一个新的页面 | 您所在的位置:网站首页 › vue 实现跳转默认页面 › vue跳转到新页面,打开一个新的页面 |
vue跳转到新页面,打开一个新的页面
|
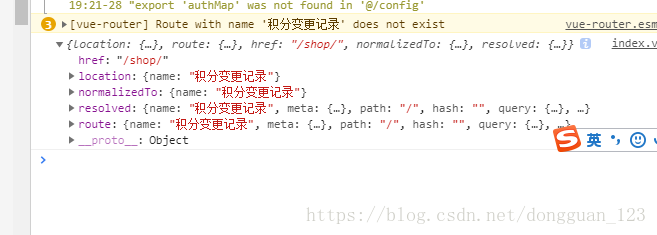
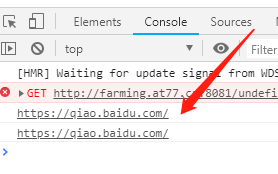
有时候后我们会需要在一个新窗口打开页面,而我们都知道,vue是单页面的应用,通过router在内部跳转的。但是依然有办法实现这个需求。 刚开始在网上找了一下,有两种方式,一种是给router-link标签添加tag=a跳转打开新窗口,亲测有效。 热门好货 再一种就是通过router来实现,使用resolve方法将路径转换出来,window来打开 let routeData = this.$router.resolve({ name: "detail", query: {goodsId:'1111'} }); window.open(routeData.href, '_blank');但是我按这种方式写的时候,却跳转到根路径去了 路由配置: { path: '/home/integral-record', component: IntegralRecord, meta: { hasMaster: true, name: '积分变更记录' } }按理说routeData.href应该是/home/integral-record才对 但实际打印出来的却是/shop/ 这就导致跳转到了首页去,这显然不是我想要的,暂时没找到原因。但是当我们一定想要用路由跳转的时候怎么办呢? 我们小组长找到了一个方法: 给a标签动态设置href路径,然后主动触发click事件来跳转。亲测有效 就是在页面添加一个a标签,款高设为零或者隐藏,只要看不到就行,设置好target属性为_blank,href设为空 给目标元素绑定@click=“test”事件,当点击目标元素的时候触发: test() { let target = this.$refs.target target.setAttribute('href', window.location.origin + '/home/integral-record') target.click() }这样就成功在新窗口打开了页面 补充:还有个方法 点击触发 window.open(this.chaturl); this.chaturl就是你要打开的链接 但是你获取的链接必须是网址的格式;下图是我打印出 的this.chaturl
 联系
export default {
data() {
chaturl:"",
},
methods: {
chat(){//联系商家
// this.$router.push({ path: '/shops', query: { uuid: uuids}});
window.open(this.chaturl);
},
}
}
联系
export default {
data() {
chaturl:"",
},
methods: {
chat(){//联系商家
// this.$router.push({ path: '/shops', query: { uuid: uuids}});
window.open(this.chaturl);
},
}
}
更多技巧请查看vue专栏 https://blog.csdn.net/qq_42221334/column/info/27230/1 
|
【本文地址】
公司简介
联系我们